NP-Webservices
Barrierefreie Website Pflicht – Zugang ohne Einschränkung
Mit einem barrierefreien Webdesign öffnen Sie Ihre Online-Präsenz für eine größere Vielfalt von Nutzern und sorgen dafür, dass Ihre digitalen Inhalte wirklich jedem zugänglich und erlebbar werden

NP-Webservices ist Ihr #1 Partner für barrierefreie Webseiten
Warum Barrierefreiheit im Internet wichtig ist
Ab dem 01.01.2025 gelten verschärfte Vorschriften zur Barrierefreiheit im Internet, die auf den Web Content Accessibility Guidelines (WCAG) 2.1 basieren. Diese internationale Richtlinien legen fest, wie Webseiten und digitale Inhalte gestaltet werden sollten, um sie für Menschen mit unterschiedlichen Behinderungen zugänglich und nutzbar zu machen
Zielgruppe
Alle Besucher, unabhängig von ihren Fähigkeiten, können die Webseite nutzen
Gesetz
Gesetzliche WCAG-Richtlinien ab 2025 erfüllen und rechtliche Konsequenzen vermeiden
Sichtbarkeit (SEO)
Barrierefreie Webseiten ranken oft besser in Suchmaschinen wie Google, Bing & Co.
NP-Webservices
15-20%
der Website Besucher weltweit sind Menschen mit Behinderungen
Das Barrierefreie Website Gesetz ab 2025
Barrierefreie Webseiten sollten für die folgenden Zielgruppen zugänglich sein
Um rechtzeitig konform zu sein, sollten betroffene Betriebe bereits jetzt mit der Umsetzung der notwendigen Maßnahmen beginnen, um potenzielle rechtliche und finanzielle Konsequenzen zu vermeiden.
Die WCAG 2.1 sind in vier Hauptprinzipien unterteilt, die als „POUR“-Prinzipien bekannt sind
Checkliste für die barrierefreie Website Pflicht
1. Perceivable (Wahrnehmbar)
2. Operable (Bedienbar)
3. Understandable (Verständlich)
4. Robust (Robust)
Sie möchten Unterstützung bei der Erstellung oder Überarbeitung Ihrer Website?
Lassen Sie sich gerne in einem kostenlosen Erstgespräch beraten
Wie kann man eine Website barrierefrei gestalten?
Barrierefreie Website Beispiele

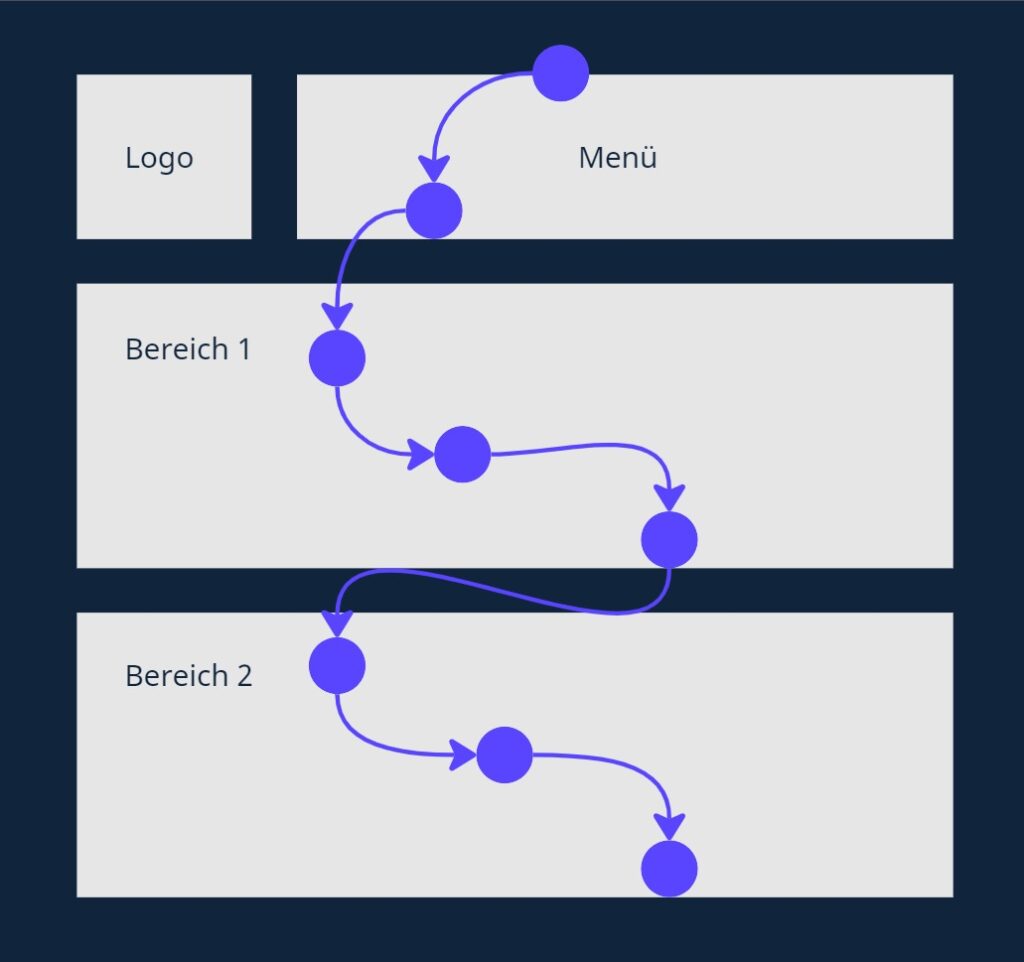
Positives Beispiel für Seitenstruktur
Einfache Orientierung
Eine klare Seitenstruktur ist entscheidend für barrierefreie Webseiten, da sie eine leichtere Navigation und Orientierung ermöglicht, insbesondere für Nutzer mit Behinderungen wie Sehbeeinträchtigungen oder kognitiven Einschränkungen. Sie erleichtert zudem die Navigation per Tastatur und sorgt für einen harmonischen Lesefluss von links oben nach rechts unten.

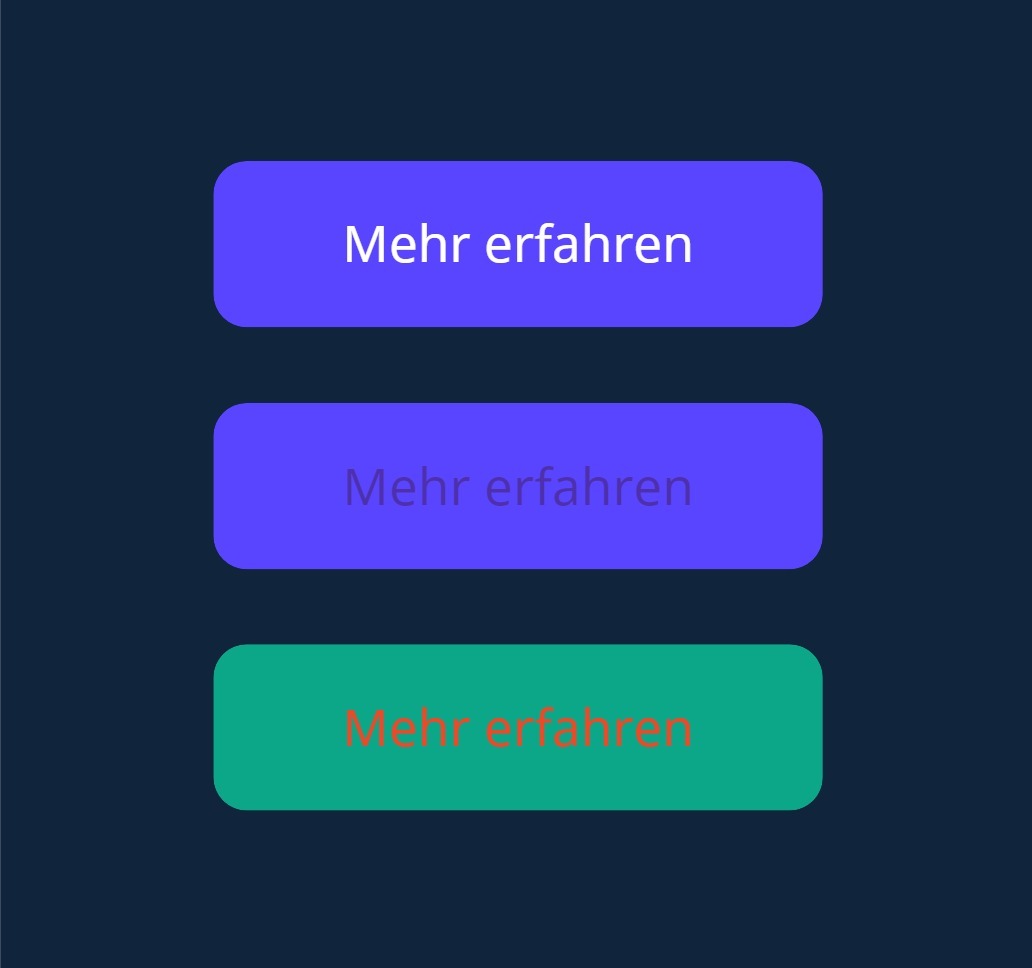
Positives Beispiel für Farbkontraste
Gut lesbare Buttons
Ein starker Farbkontrast auf Buttons garantiert, dass wichtige Inhalte für jeden Nutzer sichtbar und lesbar bleiben. Wenn sich die Hintergrundfarbe nicht deutlich vom Text abhebt oder Komplementärfarben miteinander vermischt werden, wirkt sich dies negativ auf die Lesbarkeit aus. Verwenden Sie Tools wie den WCAG Color Contrast Checker, um optimale Farbkontraste zu gewährleisten.

Positives Beispiel für Alt-Texte
Ein Bild in Worten
Alt-Texte (Alternative Texte) bei Bildern sind kurze, beschreibende Texte, die den Inhalt von Bildern für Menschen mit Sehbehinderungen zugänglich machen. Sie ermöglichen Screenreadern wie NVDA, die Bildinhalte vorzulesen und tragen ganz beiläufig auch noch zur Suchmaschinenoptimierung bei, indem sie Diensten wie Google zusätzliche Informationen über den Inhalt und Kontext der Bilder liefern.

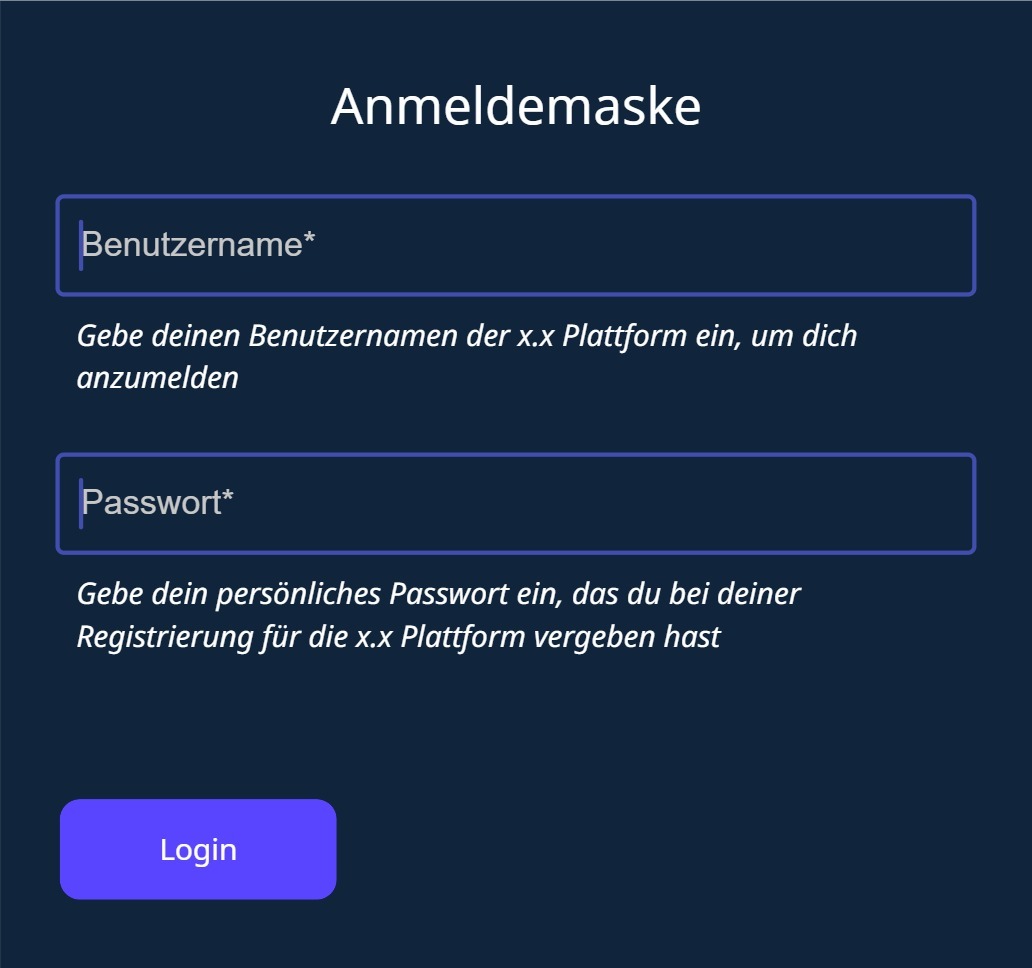
Positives Beispiel für Eingabehilfen
Leicht verständlich
Durch klare Anweisungen, automatische Vervollständigungen, barrierefreie Labels oder die Pflege von ARIA (Accessible Rich Internet Applications) Attributen wird den Nutzern das Ausfüllen von Formularen erleichtert. Diese Hilfen verbessern die Benutzerfreundlichkeit, insbesondere für Menschen mit motorischen oder kognitiven Einschränkungen.

Sie möchten schnell eine barrierefreie Website, die alle Zielgruppen einschließt und den rechtlichen Vorgaben entspricht?
Dann fragen Sie gerne nach unserem
72h EXPRESS Service
für eine einfache Website mit allen Basisfunktionen unter Einhaltung der barrierefreien Website Pflicht

Gratis Seiten Check
WAVE prüft Webseiten auf Barrierefreiheit und zeigt akute Probleme auf

Farbkontraste prüfen
WCAG Color Contrast Checker bewertet Farbkombinationen auf Barrierefreiheit
Toolbar Plugin
One Click Accessibility fügt WordPress-Webseiten barrierefreie Funktionen hinzu

Screenreader Test
NVDA ist ein Screenreader für sehbehinderte Windows-Nutzer
Hilfreiche kostenlose Accessibility Tools
Aktuell gibt es bereits eine Vielzahl von kostenlosen Werkzeugen, die dabei helfen, Barrieren auf Webseiten zu identifizieren und zu beseitigen. In dieser Übersicht stellen wir einige nützliche Tools vor, die Entwickler und Designer unterstützen, benutzerfreundliche Webinhalte zu erstellen und dadurch die barrierefreie Website Pflicht einzuhalten.
NP-Webservices
Ihr barrierefreies Webdesign
Wir prüfen nicht nur auf Barrierefreiheit im Internet, sondern übernehmen auch die Bearbeitung
Möchten Sie mehr über eine potenzielle Zusammenarbeit oder unsere Dienstleistungen erfahren?

NP-Webservices – Webdesign für alle
Die barrierefreie Website Pflicht im Überblick
NP-Webservices
Barrierefreies Webdesign gratis
Damit Sie sich Ihre neue barrierefreie Website besser vorstellen können, erstellen wir Ihnen eine gratis Designvorlage für mobile Geräte

Barrierefreie Website
Ihr Kontakt zu uns
Sie möchten einen Termin für ein Erstgespräch vereinbaren, indem wir uns über die barrierefreie Website Pflicht unterhalten? Hinterlassen Sie uns gerne eine kurze Nachricht über das Kontaktformular!
Alternativ, schicken Sie uns eine E-Mail an info@np-webservices.de oder rufen Sie uns unter der folgenden Telefonnummer an: +49 162 / 4276714